Timelines and Animation
Shape Tweening
Shape tweening gives an effect as if one shape is appearing from the other over a period of time. This gives us the illusion similar to morphing. We can also produce a change in the size, skew, rotation, color and position of an object as we can do with the motion tweening.
Create a Shape Tween Animation
Let us convert a simple square box of blue color into an oval of red color using shape tweening.
1. Open a new Flash Document
2. Draw a square at Frame1 .
3.Insert a keyframe at Frame25 as the ending frame for tweening.
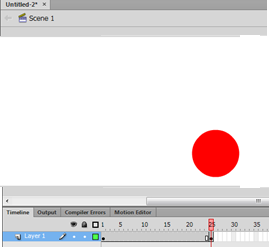
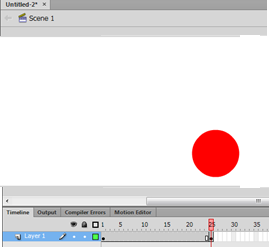
 4. With the frame25 selected delete the rectangle and draw an oval.
4. With the frame25 selected delete the rectangle and draw an oval.

3.Insert a keyframe at Frame25 as the ending frame for tweening.
 4. With the frame25 selected delete the rectangle and draw an oval.
4. With the frame25 selected delete the rectangle and draw an oval.

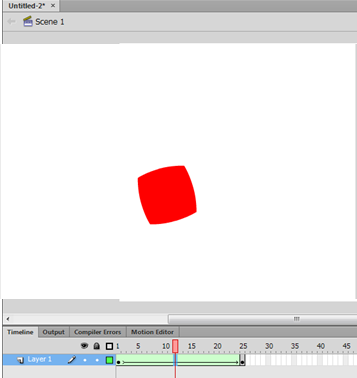
5. Click over a frame between Frame1 and Frame25. Right click on it, choose Create Shape Tween.