Timelines and Animation
Frame-by-Frame Animation
Frame by Frame is an animation composite entirely of keyframes, where in content of every keyframe is changed manually rather than tweened. Using Frame by Frame technique, we can change the objects position, scale, and color.
Perform the following steps to create a Frame-by-Frame Animation:
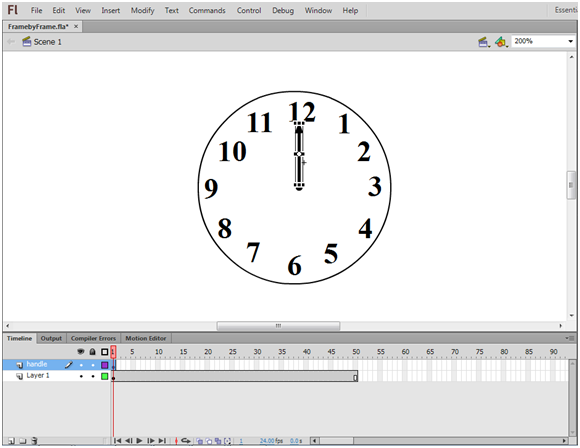
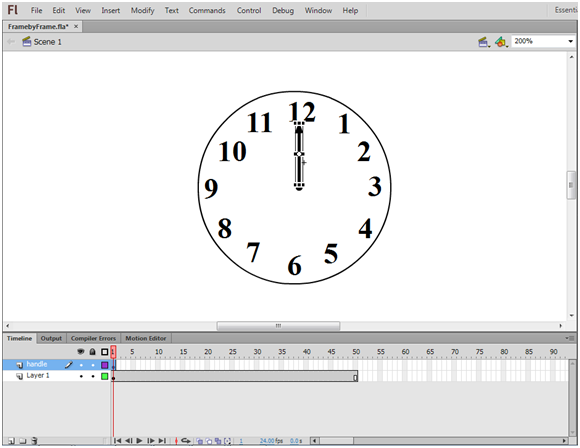
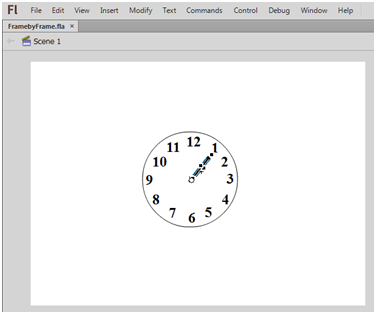
1. Draw a Shape on the Stage and add the elements to it. Here, we draw clock.
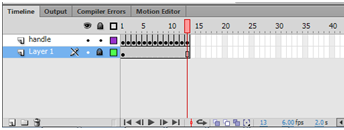
2. Draw the Clock Handle in separate layer 3.Right Click over next Frame, choose insert a keyframe and move the hands by one second successively increment frame by once.
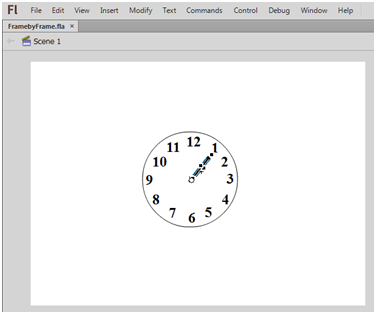
3.Right Click over next Frame, choose insert a keyframe and move the hands by one second successively increment frame by once.
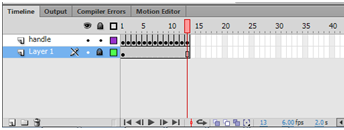
 4. Repeat the above step to insert more keyframes , we have inserted keyframes in the handle layer, as shown in figure.
4. Repeat the above step to insert more keyframes , we have inserted keyframes in the handle layer, as shown in figure.
 Next....
Next....
2. Draw the Clock Handle in separate layer
 3.Right Click over next Frame, choose insert a keyframe and move the hands by one second successively increment frame by once.
3.Right Click over next Frame, choose insert a keyframe and move the hands by one second successively increment frame by once.
 4. Repeat the above step to insert more keyframes , we have inserted keyframes in the handle layer, as shown in figure.
4. Repeat the above step to insert more keyframes , we have inserted keyframes in the handle layer, as shown in figure. Next....
Next....